Postingan D'lur ini sebagai tambahan untuk Navigasi Page Number 123. Sekarang D'lur coba Memodifikasi page number 123 ini dengan menggunakan CSS3, yang pasti akan lebih menarik dibandingkan dengan navigasi page number sebelumnya.
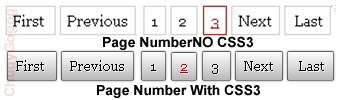
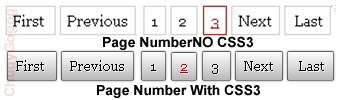
Contohnya seperti gambar di bawah ini :

Memakai Script CSS3 blog tidak akan berat alias loadingnya tidak lambat. Page Number ini sangat bagus dan 3d. Jadi Page Number ini sangat bagus dan 3D. Blog anda tidak akan lemot loadingnya
Langsung saja pada pemasangan page number dengan CSS3 :
Pertama masuk ke Dashboard > Rancangan > Element Halaman > Tambah Gadget > Pilih HTML/JavaScript.
Masukan Script di bawah ini ::
<style>
.showpageArea {
padding:2px;margin-top:8px;margin-bottom:8px;
}
.showpageArea ul{
margin: 0 2px;
padding: 8px;padding-top:6px; padding-bottom:6px;
text-align: center;
font-size: 12px;
color:#333;
}
.showpageArea li{
padding: 8px;padding-top:6px; padding-bottom:6px;
margin: 0 2px;
list-style-type: none;
display: inline;
padding-bottom: 1px;
}
.showpageArea a, .showpageArea a:visited{
margin: 0 2px;
padding: 8px;padding-top:6px; padding-bottom:6px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
-moz-box-shadow:0px 0px 2px rgba(0,0,0,0.4);
-webkit-box-shadow:0px 0px 2px rgba(0,0,0,0.4);
color:rgba(0,0,0,0.9);
text-shadow:1px 1px 0px rgba(255,255,255,0.8);
border:1px solid rgba(0,0,0,0.5);
background:-webkit-gradient(linear,0% 0%,0% 100%,from(rgba(255,255,255,1)),to(rgba(185,185,185,1)));
background:-moz-linear-gradient(top,rgba(255,255,255,1),rgba(185,185,185,1));
text-decoration: none;
color:#000;
}
.showpageArea a:hover, .showpageArea a:active{
margin: 2px 2px;
padding: 8px;padding-top:6px; padding-bottom:6px;
border: 1px solid #940f04;
color: #940f04;
background-color: #fff;
}
.showpagePoint {font-size:12px;
padding: 8px;padding-top:6px; padding-bottom:6px;
margin-right:3px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
-moz-box-shadow:0px 0px 2px rgba(0,0,0,0.4);
-webkit-box-shadow:0px 0px 2px rgba(0,0,0,0.4);
color:rgba(0,0,0,0.9);
text-shadow:1px 1px 0px rgba(255,255,255,0.8);
border:1px solid rgba(0,0,0,0.5);
background:-webkit-gradient(linear,0% 0%,0% 100%,from(rgba(255,255,255,1)),to(rgba(185,185,185,1)));
background:-moz-linear-gradient(top,rgba(255,255,255,1),rgba(185,185,185,1));
color: #940f04;
background-color:#fff;
}
.showpageArea a.disablelink, .showpageArea a.disablelink:hover{
background-color:none;
cursor: pointer;
color: #940f04;
font-weight: normal !important;
}
.showpageArea a.prevnext{
color: #000;
font-weight: bold;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=2;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding:4px;margin:2px;border: 0px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
Untuk mencoba langsung anda Save silahkan klik Simpan. Pasti anda tertarik pada Page Number ini.
NB ::
Script Page Number ini Sekaligus revisi untuk script page number sebelumnya. Script ini lebih cepat dalam loading, serta pengaturan paddingnya telah saya rubah sehigga posisi atau jarak number dengan kotak tidak terlalu dekat. Anda juga bisa mengcustom warna gradasinya dari kode CSS3 di atas.